Opening VS Code Workspace Files with Cursor on macOS
I recently switched to Cursor, a new AI-enhanced code editor that's been getting a lot of attention lately. While it's been a great experience so far, there was one small hiccup on macOS with .code-workspace files. Here's how I solved it.
Why Cursor?
If you're a developer, you might have noticed Cursor IDE popping up everywhere. It's a fork of VS Code but with added AI capabilities like autocomplete, inline edits, and a composer. After five years with VS Code, I decided to give Cursor a try. The transition was seamless since Cursor is built on top of VS Code, so all my settings, themes, and extensions worked right out of the box.
The macOS Workspace Issue
One issue I ran into was with opening .code-workspace files on macOS. By default, Cursor couldn't open these files directly, which was pretty annoying. Fortunately, there's a straightforward fix.
How to Make Cursor the Default for Workspace Files
Here's how to make Cursor the default application for .code-workspace files:
- Locate a
.code-workspacefile in Finder. - Right-click on the file and select “Get Info” from the context menu.
- In the “Get Info” window, look for the “Open with:” section.
- Click on the selection field and choose "Other".
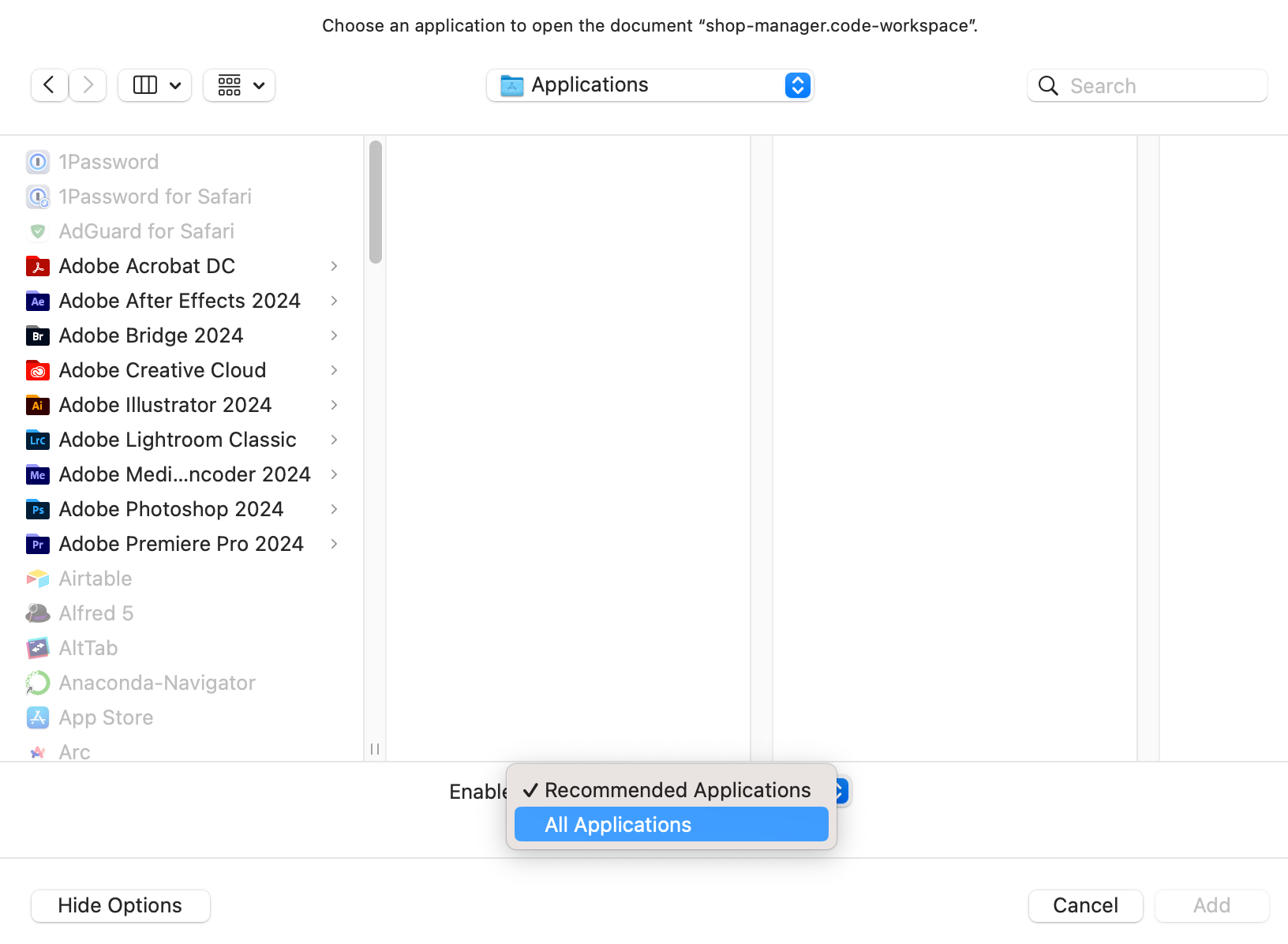
- In the Finder selection window, change the setting "Enable" to "All Applications" instead of the default "Recommended Applications"(1)
- You can now select Cursor from the list.
- After making the selection, click "Change All..." to make Cursor the default for all your
.code-workspacefiles.
- This is where you need to change the setting to "All Applications".

My Cursor Workflow
If you want to learn more about how to use Cursor effectively, you can check out the video below.